Letztes Update am
Das Entwickler-Menü finden wir heute in allen Mainstream-Browsern: Javascript prüfen und testen, CSS für ein Element auslesen und Einstellungen testen.
Einstellungen > Erweitert > Menü „Entwickler“ in der Menüleiste anzeigen
Das Safari-Menü oben hat jetzt einen neuen Eintrag, nämlich Entwickler. Aktivieren: entweder mit der rechten Maustaste in die Seite klicken und Element-Informationen wählen oder über das Menü oben: Entwickler > Element-Informationen.

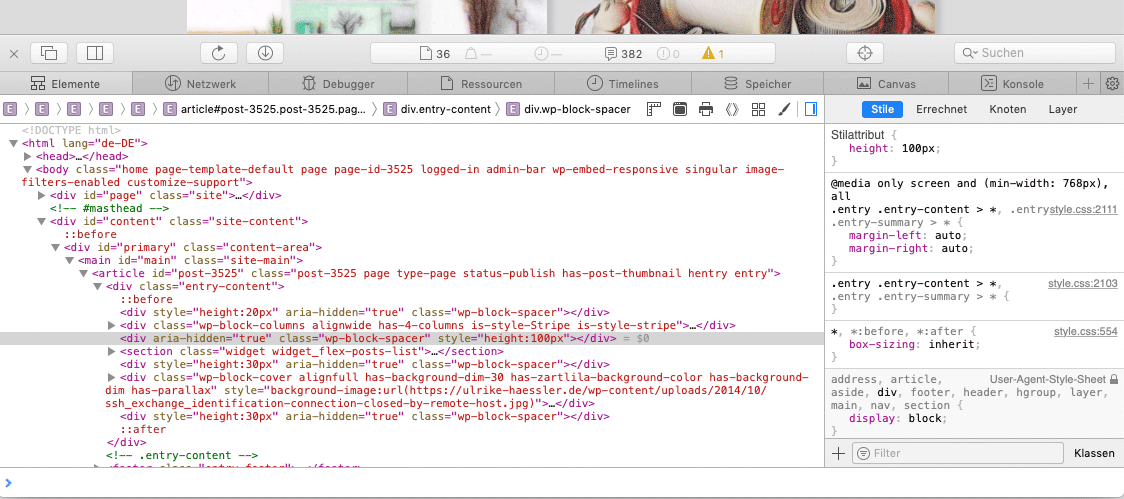
Im unteren Bereich des Browserfensters öffnet sich damit die Browser-Konsole.

Unter dem Tab Elemente zeigt Safari den Quelltext der Webseite, das Symbol
Mit Safari 4 hat sich die Syntax zum Einschalten des Debug-Modus geändert:
defaults write com.apple.Safari IncludeInternalDebugMenu 1
Um den Drop Shadow bei Screenshots auszuschalten
defaults write com.apple.screencapture disable-shadow -bool true
und dann entweder aus- und wieder einloggen oder den Benutzerprozess neu starten
killall SystemUIServer