Letztes Update am
Selbst wenn wir Webseiten nur auf den aktuellen Geräten testen, müssten wir schon die Ausstattung eines Apple Stores haben. Mit Xcode testen wir Webseiten auf einem ganzen Schwarm von Apple-Geräten.
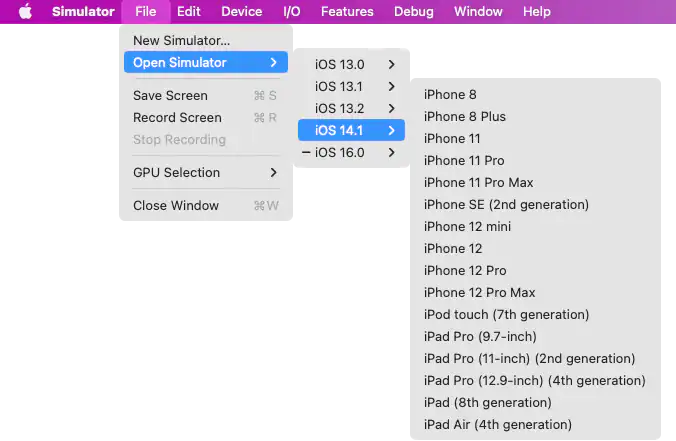
Unter Xcode > Open Developer Tools den Simulator markieren:
Und dann das gewünschte System und dann das Gerät auswählen. Der Start des Geräts braucht ein oder zwei Sekunden bis das Apple-Logo erscheint.

Screenshot
Während der normale Screenshot ein Bildschirmfoto in einfacher Auflösung erzeugt, zeigen Screenshots via Xcode Simulator die volle Retina-Auflösung des jeweiligen Monitors.
Xcode Simulator Cache löschen
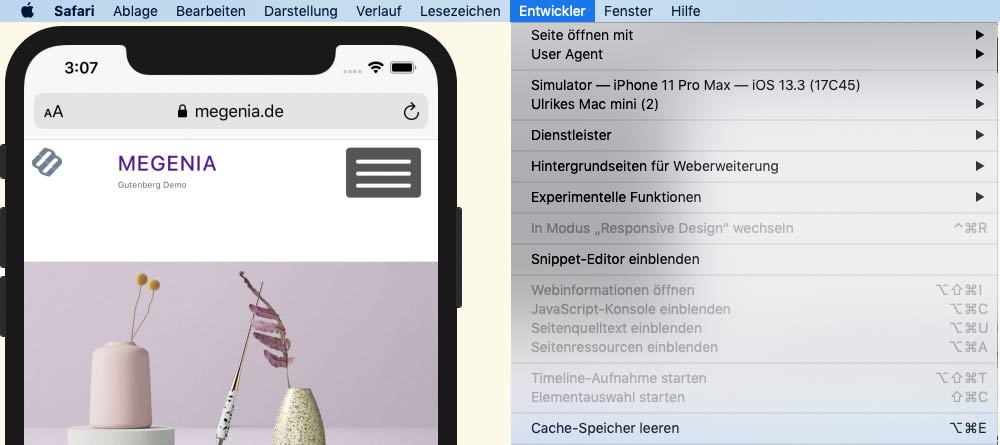
So hartnäckig wie das Original … also Safari auf dem Desktop öffnen und unter Entwickler den Simulator wählen.

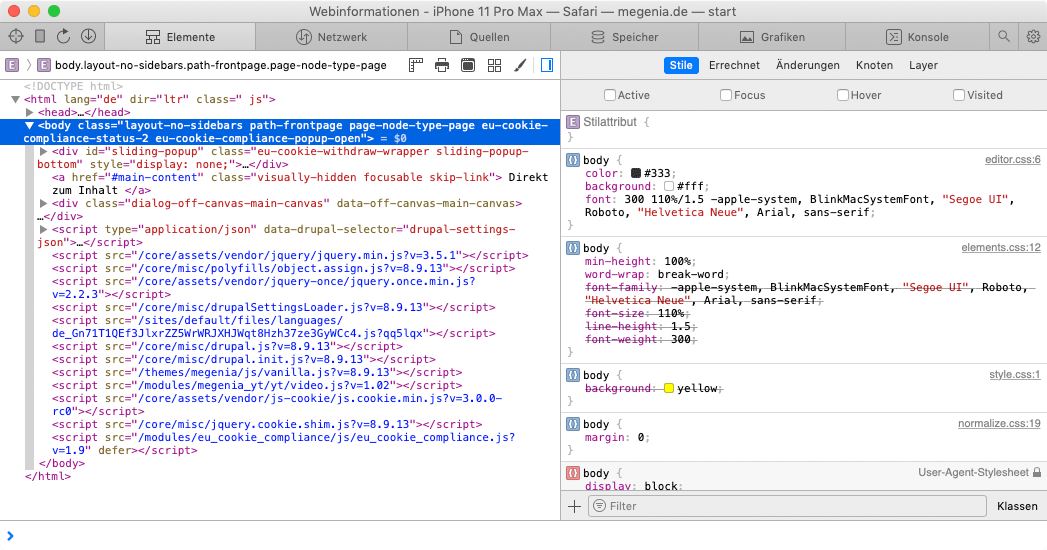
Das öffnet das Fenster Webinformationen zum Simulator, der genauso organisiert ist und genauso wirkt wie die Browser-Console von Safari.

Mit dem dritten Icon oben in der Menüleiste der Console wird der Cache gelöscht, notfalls mit gehaltener Shifttaste. Außerdem können Stile testweise mal schnell im Simulator geändert werden.
Xcode Command Line
Auch das Reload mit gehaltener Shifttaste wirkt nicht unbedingt. Der aufwändige Weg zu einem frische und geleerten Simulator führt über Device / Erase all Contents and Reset und bootet das Device. Um den Simulator-Cache auf der Kommandozeile zu löschen, muss Xcode für die Kommandozeile installiert werden.
xcode-select --install
Xcode Simulator und keine Tastatur?
Im Simulator-Menü oben unter Hardware sitzen drei Optionen für das Keyboard:
Use the Same Keyboard Language as MacOS
Connect hardware keyboard
Toggle Software-Keyboard